How To Design Mobile App Icon
How to design app icons

Knowing how to build an app is only half the battle in app design. If your creation doesn't stand out in the app store, it doesn't matter how good it is; no one's going to buy it. A beautiful, identifiable and memorable app icon can have a huge impact on the popularity and success of an app. But creating that one, singular piece of design that users will interact with first each time they see your product can be an intimidating task.
So how exactly does one make a 'good' app icon? What does that even mean? Fear not, I've put together some tips and advice to help answer these questions, and guide you on your way to great app icon design. There's also a video to accompany this tutorial, which you'll find below too.
What is an app icon?
The first things you need to understand when setting out to create your icon is what exactly an app icon is and what job it has to perform. An app icon is a visual anchor for your product. You can think of it as a tiny piece of branding that not only needs to look attractive and stand out, but ideally also communicate the core essence of your application.
The word 'logo' is thrown around carelessly these days. Icon design and logo design are not the same thing. While they certainly share branding-like qualities, app icons are under a lot of different restrictions.
While they certainly share branding-like qualities, app icons are not the same as logos
It's an important distinction for the designer to make: logos are scalable vector pieces of branding designed for letterheads and billboards. Icons are most often raster-based outputs customised to look good within a square canvas, at specific sizes and in specific contexts. The approach, the tools, the job and therefore the criteria for success are different.
From a practical standpoint, what you are creating when you're making an app icon is a set of PNG files in multiple sizes – ranging from 29 x 29px all the way through to 1024 x 1024px – that needs to be bundled with your app. This set of carefully crafted designs will be used in the many contexts of the OS where users encounter your application – including the App Store or Google Play, Settings panel, search results and your home screen.
App icons can essentially be made in any application capable of producing raster files, but common choices are Photoshop, Illustrator and Sketch. Free tools like appicontemplate.com offer clever PSD templates that can help you get off the ground quickly.
Now let's take a look at some of the best practices of app icon design.
01. Make it scalable

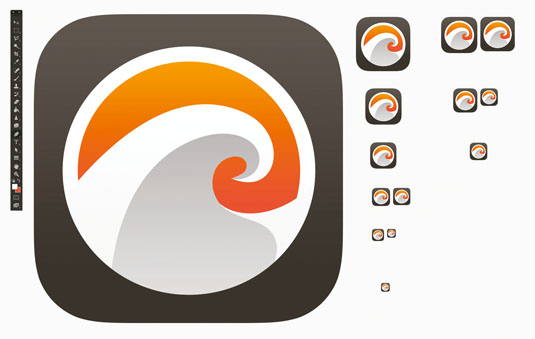
One of the most important aspects of an icon is scalability. Because the icon is going to be shown in several places throughout the platform, and at several sizes, it's important your creation maintains its legibility and uniqueness. It needs to look good on the App Store, on Retina devices and even in the Settings panel.
Overly complicated icons that try to cram too much onto the canvas often fall victim to bad scalability. A very big part of the conceptual stages of app icon design should be dedicated to thinking about if any given design scales gracefully.
- Working on a 1024 x 1024px canvas can be deceptive – make sure you try out your design on the device and in multiple contexts and sizes
- Embrace simplicity and focus on a single object, preferably a unique shape or element that retains its contours and qualities when scaled
- Make sure the app icon looks good against a variety of backgrounds
02. Make it recognisable
An app icon is like a little song, and being able to identify it easily in amongst all the noise of the store or your homescreen is a key component in great icon design. Like the verse of a song needs to resonate with the listener, so do the shapes, colours and ideas of an app icon. The design needs to craft a sense of memory and connection on both a functional and an emotional level.
Your icon will be vying for attention amongst thousands of other icons, all of which have the same 1024px canvas to make their impact and secure their connection with the viewer. While scalability is a huge part of recognisability, so is novelty. The search for a balance between these qualities is the very crux of the discipline.
- Bland, overly complicated icons are the enemy of recognisability. Try removing details from your icon until the concept starts to deteriorate. Does this improve recognisability?
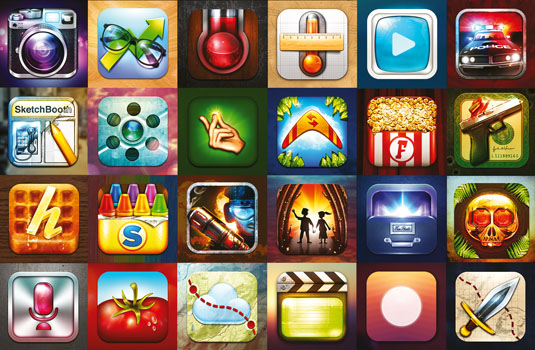
- Try out several variations on your design. Line them up in a grid and try to glance over them, seeing what aspects of the designs catch your eye
- Try to deconstruct your favourite app icons and figure out why you like them and what methods they use to stand out
03. Keep it consistent
There's something to be said for creating consistency between the experience of interacting with your app icon and interacting with the app it represents. I feel like good icon design is an extension of what the app is all about. Making sure the two support each other will create a more memorable encounter.
Shaping a sleek, unified image of your app in your users' minds increases product satisfaction, retention and virality. In short: making sure your icon works harmoniously with the essence, functionality and design of your application is a big win.
- One way to ensure consistency between app and icon is to keep the colour palette of your interface and icon in line, and use a similar and consistent design language – a green interface reinforced by a green app icon, for example
- Although it's not always possible, one way to tighten the connection between your app and your icon is for the symbolism of the icon to directly relate to the functionality of the app
04. Aim for uniqueness

This almost goes without saying, but try to make something unique. Mimicking a style or a trend is perfectly fine, but make it your own. Your app icon is constantly competing with other icons for the users' attention, and standing out can be a perfectly valid argument for a design. Uniqueness is a tricky part of design, because it not only relies on your skills but also on the choices of others who are trying to tackle a similar task.
- Consider what everyone else is doing in your space, then try a different direction. Always do your research – the world doesn't need another checkmark icon
- A singular glyph on a one-colour background can be a tricky route to go down if you want to stay unique. Play around with different colours and compositions, and challenge yourself to find new and clever metaphors
- Colour is a great and often overlooked way of repositioning a concept
05. Don't use words
This is one of my all-time top pet peeves. Only in the rarest of occasions is it OK to use words in app icons. If you have to retreat to another tool of abstraction – the written word – I'd say that you're not using the full force of your pictorial arsenal.
Words and pictures are separate representational tools, and mixing them in what is supposed to be a graphical representation often leads to a cluttered and unfocused experience, which is harder to decode. Is there really no better way to visualise the application than with dry words? Whenever I see words in app icons, I feel like the designer missed an opportunity to more clearly convey their intentions.
- There's no need to include the app name in the icon – it will most often be accompanying the icon in the interface. Instead, spend your time coming up with a cool pictorial concept
- "But Facebook has the 'f' in its app icon", I hear you say. If you're using a singular letter and you feel like it's a good (and unique) fit, then the letter loses its 'wordy' qualities and becomes iconic by itself. However, this is more often the exception than the rule
- Your company logo and name in a square is never a good solution. Do you have a mark or a glyph that works well within the constraints? If not, you're probably best off coming up with something new. Remember, icons and logos are not the same, and shouldn't be forced into the same context
06. Make it stand out
On the App Store and on Google Play, there are many examples of bland and unopinionated icon designs. Your icon is the strongest connection you'll have with your user. It is what they'll see first when they meet you in the App Store. It's what they'll interact with every single time they use your app. It is what they'll think of when they think of your app.
Anything short of a well thought-out, fitting and attractive solution is a failure to utilise your greatest visual asset. Your app icon should not be an afterthought, it should be a working part of the process.
App icons are tiny little pieces of concentrated design, and there's something really appealing about that process of creating one. Whether they're detailed or simplistic, conventional or creative, these icons have one unifying property: they all grasp for people's attention within the same limited amount of space, on a completely level playing field. It's a specific challenge, and the answer is always within those same pixels.
There's no doubt it can be intimidating to crown your application with a singular piece of graphic design, but I hope the tips I've outlined here will make you more confident in taking on the challenge. Now go forth and make a fantastic app icon!

This article was originally published in net, the world's best-selling magazine for web designers and developers. Subscribe here .
Read more:
- How to name your app
- Create sets of product icons in Illustrator
- 33 stunning iOS app icon designs
Michael is a danish designer, entrepreneur and keynote speaker. He loves making things, going on adventures and telling stories.
Related articles
How To Design Mobile App Icon
Source: https://www.creativebloq.com/web-design/how-design-app-icons-61515174
Posted by: clyburnnotle1973.blogspot.com




0 Response to "How To Design Mobile App Icon"
Post a Comment